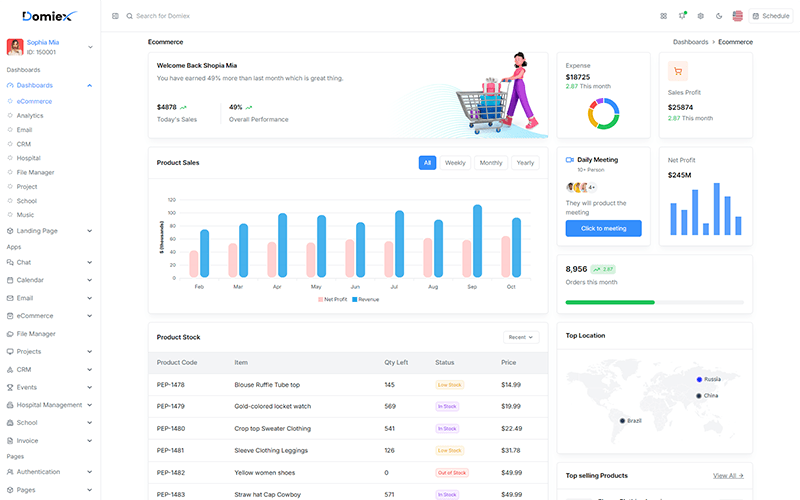
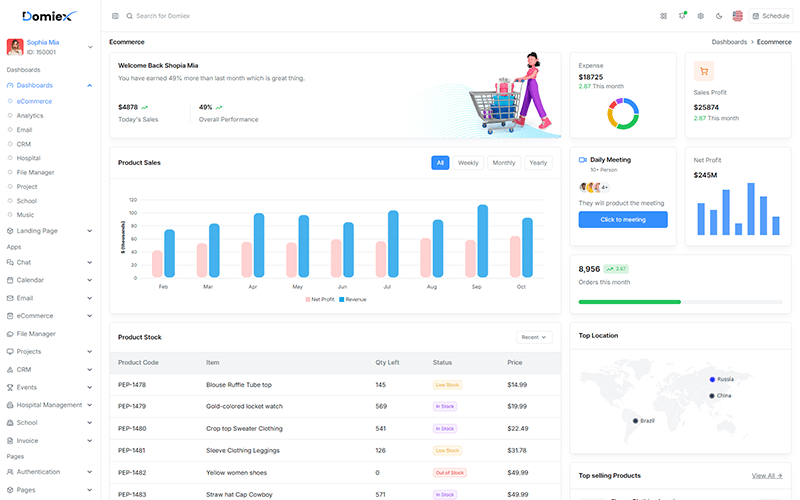
A boxed layout restricts the entire content within a centered box with padding on all sides. This classic design is well-suited for websites and apps where controlled visual structure is important, often giving a professional and organized look. Make sure to clear cache or open in incognito mode to achieve the changes. Do the below changes in the admin/src/store/defaultDetails.ts file.

defaultState.layoutStyle="boxed"

defaultState.contentWidth="default"

defaultState.contentWidth="fluid"

defaultState.sidebarSize="default"

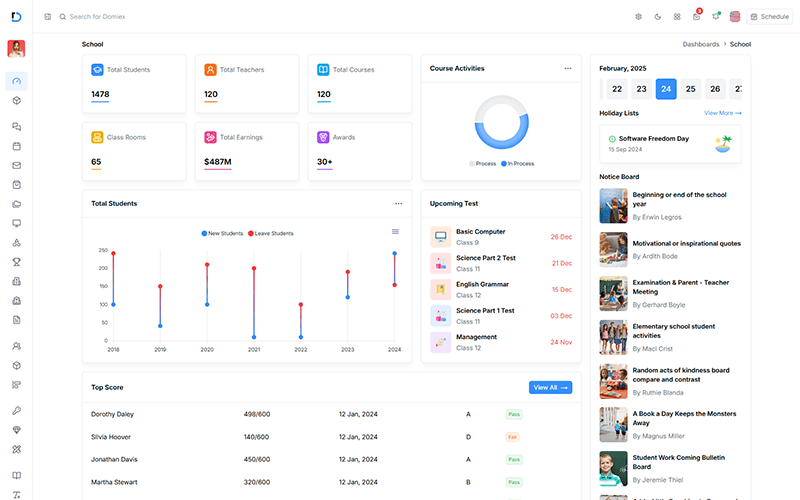
defaultState.sidebarSize="medium"

defaultState.sidebarSize="small"

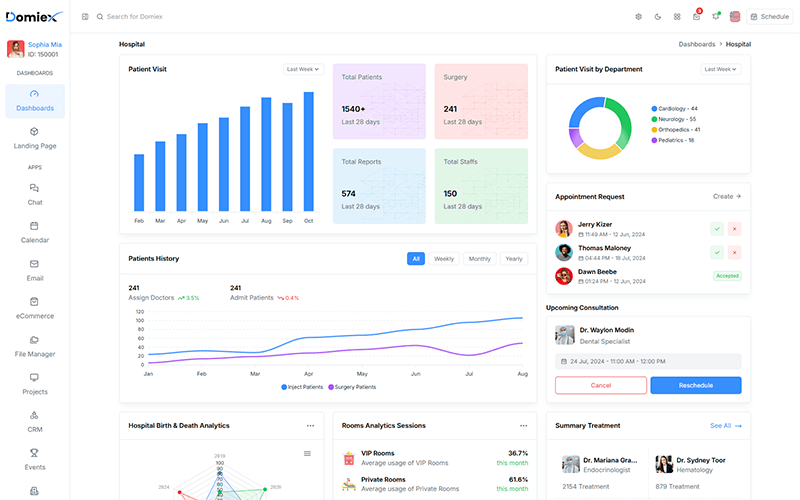
defaultState.sidebarColor="default"

defaultState.sidebarColor="dark"

defaultState.sidebarColor="brand"

defaultState.sidebarColor="purple"

defaultState.sidebarColor="sky"
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.