We have provided multiple colors set so it will be easy to use for customers as well as designers to change quickly. Here we go to set default color theme ( Green, Violet, Orange, Teal, Fuchsia etc) to default on load the project. Do the below changes in the src/store/defaultDetails.ts file. Make sure to click on Reset Layouts button in order to apply the changes.

defaultState.primaryColor="default"

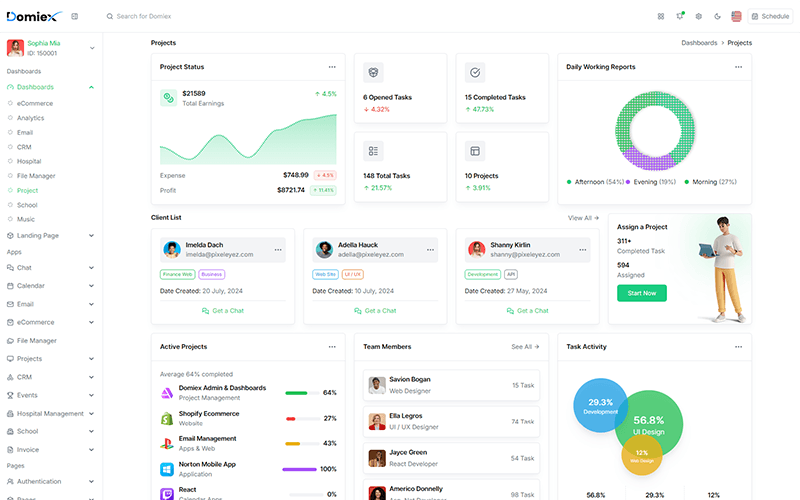
defaultState.primaryColor="green"

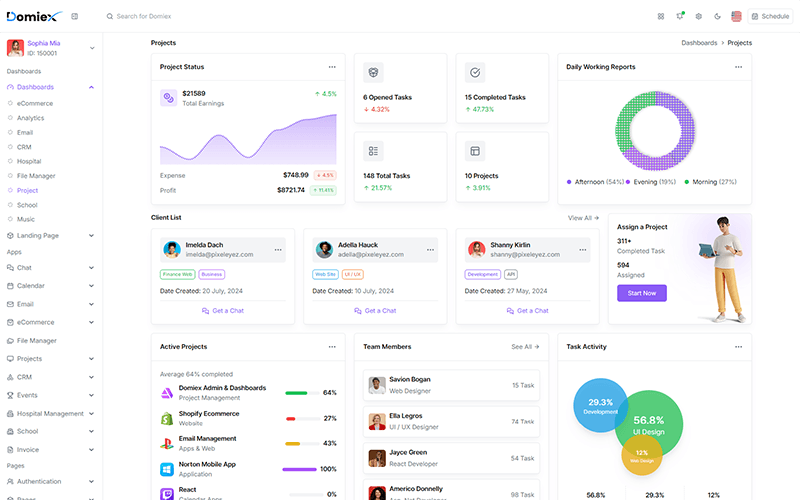
defaultState.primaryColor="violet"

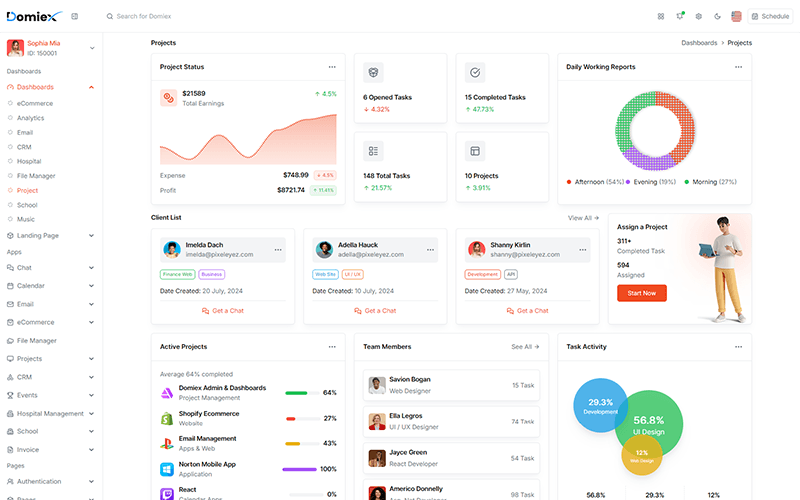
defaultState.primaryColor="orange"

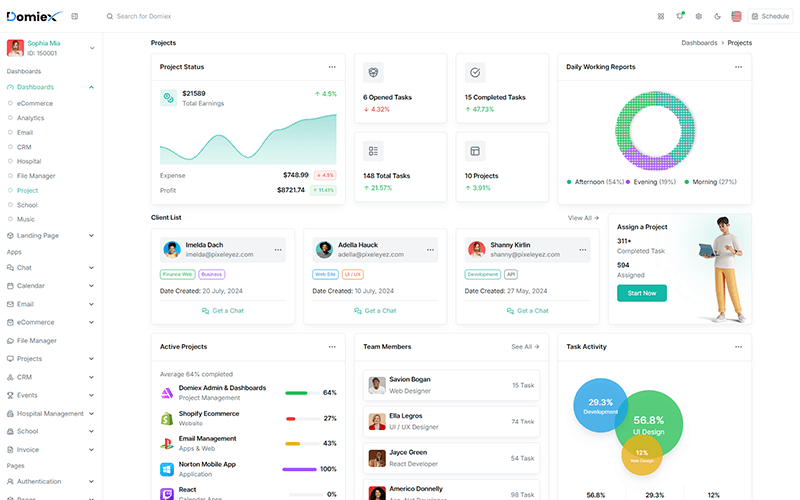
defaultState.primaryColor="teal"

defaultState.primaryColor="fuchsia"

defaultState.primaryColor="lime"

defaultState.primaryColor="amber"
You can easily customize the primary color to create a fresh and stunning appearance across your project. Changing the color in one place will quickly update it throughout, ensuring consistency and saving time. Add your color codes to 50, 100, 200 etc all color shades. Update in the src/assets/css/themes-color/primary-color.css file. If you are creating your own custom color palette and don’t feel confident doing it by hand using UI Colors.
[data-colors=custom] { --color-primary-50: oklch(0.987 0.022 95.277); --color-primary-100: oklch(0.962 0.059 95.617); --color-primary-200: oklch(0.924 0.12 95.746); --color-primary-300: oklch(0.879 0.169 91.605); --color-primary-400: oklch(0.828 0.189 84.429); --color-primary-500: oklch(0.769 0.188 70.08); --color-primary-600: oklch(0.666 0.179 58.318); --color-primary-700: oklch(0.555 0.163 48.998); --color-primary-800: oklch(0.473 0.137 46.201); --color-primary-900: oklch(0.414 0.112 45.904); --color-primary-950: oklch(0.279 0.077 45.635); }
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.