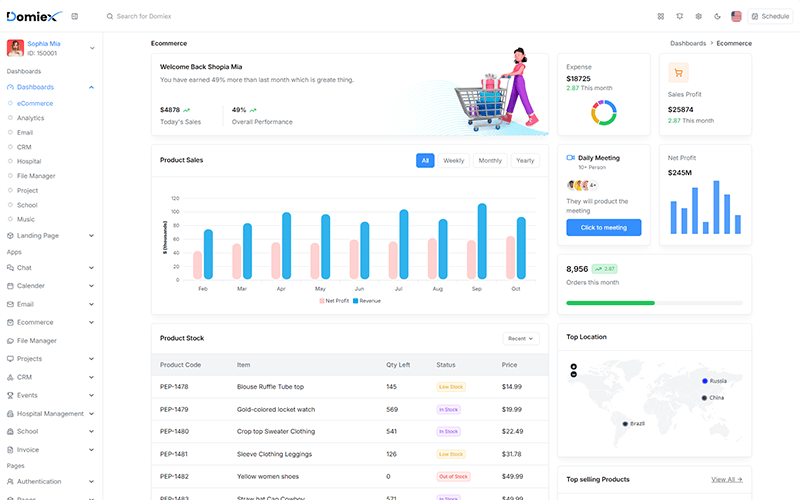
Domiex offers an intuitive solution for implementing Light and Dark modes, combining ease of use with clean, efficient code for a seamless user experience. It can be quick change to dark mode or light mode by simply changing the LAYOUT_MODE_TYPES.LIGHT in the /src/slices/layout/reducer.ts file.
To display content in light mode, you can use the LAYOUT_MODE_TYPES.LIGHT This typically results in a theme with a light background and dark text, which is the default for most websites.

In reducer.ts layoutMode: LAYOUT_MODE_TYPES.LIGHT
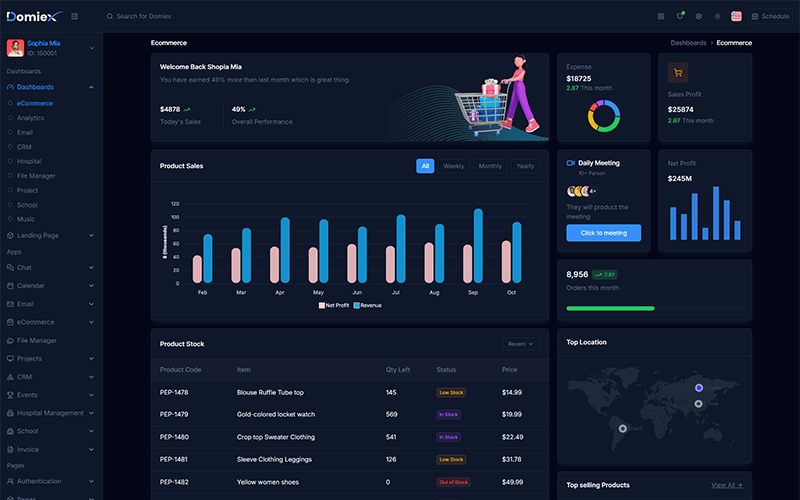
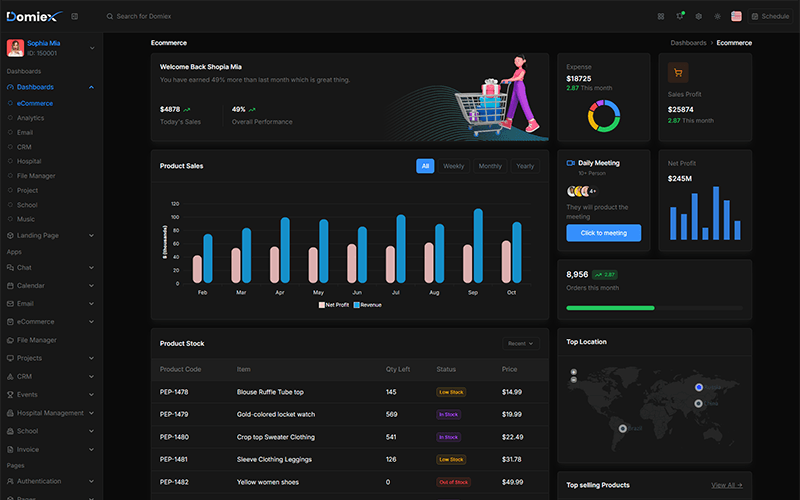
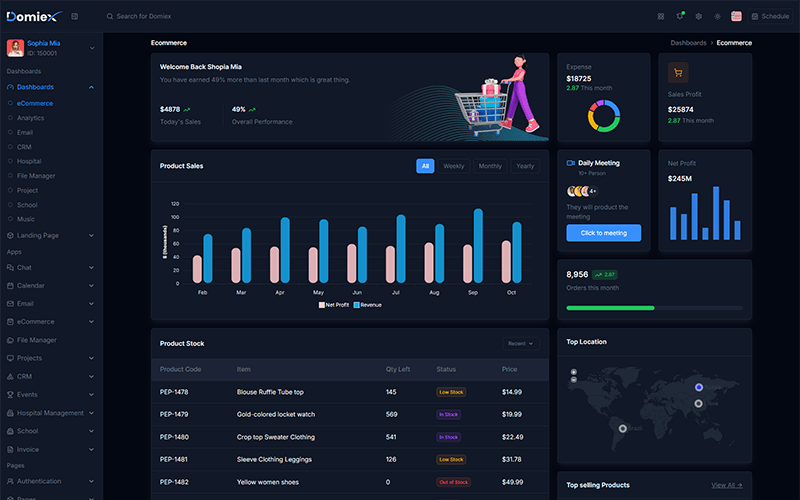
To display content in dark mode, you can use the LAYOUT_MODE_TYPES.DARK in the /src/slices/layout/reducer.ts file. This usually results in a theme with a dark background and light text, which is easier on the eyes in low-light conditions.

In reducer.ts layoutMode: LAYOUT_MODE_TYPES.DARK
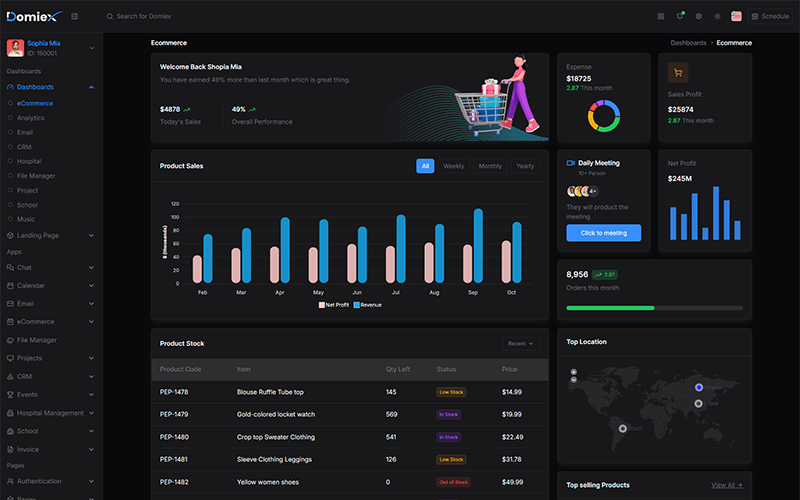
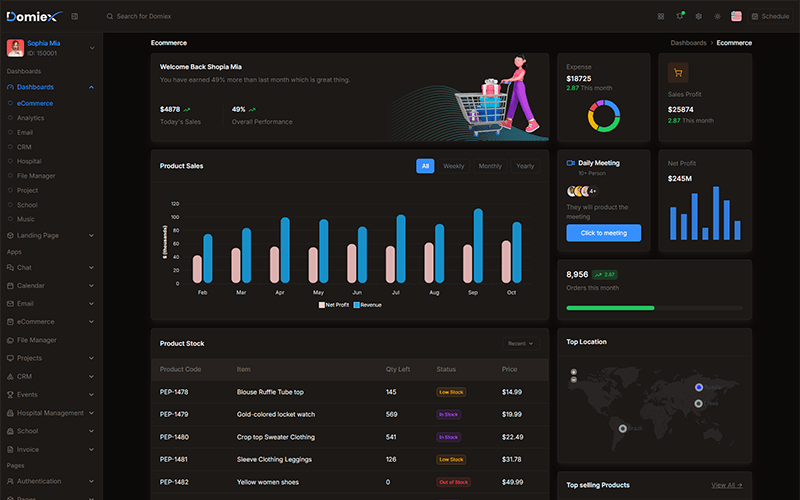
To display different background colors in dark mode, you can use the DARK_MODE_CLASS.DEFAULT in the /src/slices/layout/reducer.ts file. This usually results in a theme with a dark background and light text, which is easier on the eyes in low-light conditions.

In reducer.ts layoutDarkModeClass: DARK_MODE_ClASS.ZINC

In reducer.ts layoutDarkModeClass: DARK_MODE_ClASS.STONE

In reducer.ts layoutDarkModeClass: DARK_MODE_ClASS.NEUTRAL

In reducer.ts layoutDarkModeClass: DARK_MODE_ClASS.GRAY
You can simply customize your own colors in dark mode by doing couple of changes in the src/assets/css/components/theme.css file. Set different color shared from light to dark.
@theme { /* //dark mode colors */ --color-dark-50: var(--color-slate-50); --color-dark-100: var(--color-slate-100); --color-dark-200: var(--color-slate-200); --color-dark-300: var(--color-slate-300); --color-dark-400: var(--color-slate-400); --color-dark-500: var(--color-slate-500); --color-dark-600: var(--color-slate-600); --color-dark-700: var(--color-slate-700); --color-dark-800: var(--color-slate-800); --color-dark-850: oklch(23.13% 0.0399 270.37); --color-dark-900: var(--color-slate-900); --color-dark-950: var(--color-slate-950); }
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.