We have provided multiple colors sidebar options and which seems very easy to have it. Do the below changes in the /src/slices/layout/reducer.ts file.

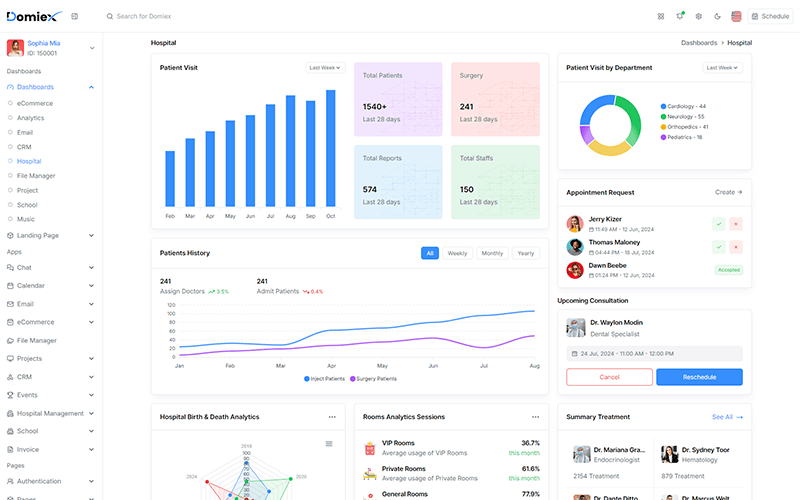
In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.LIGHT

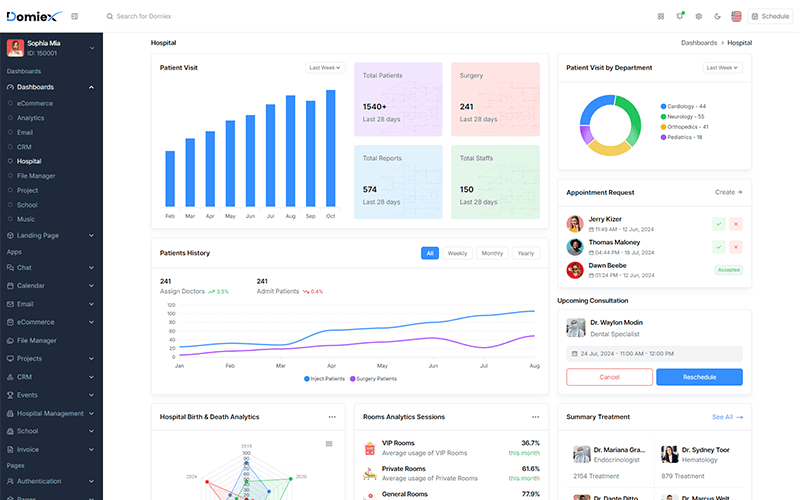
In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.DARK

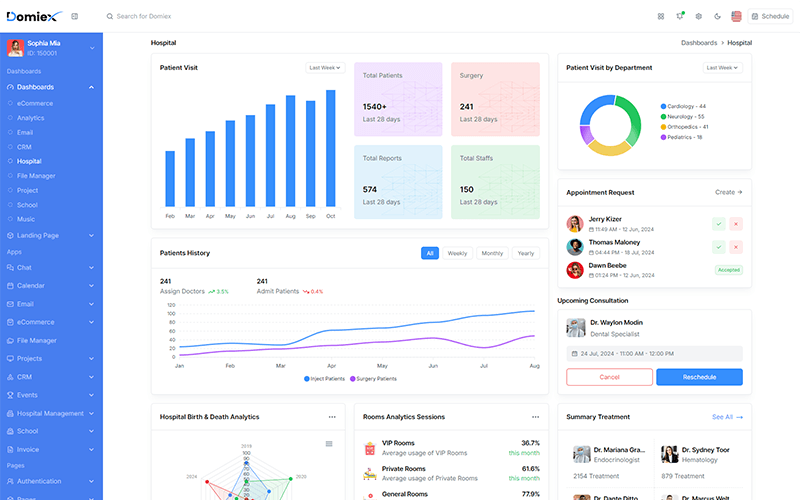
In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.BRAND

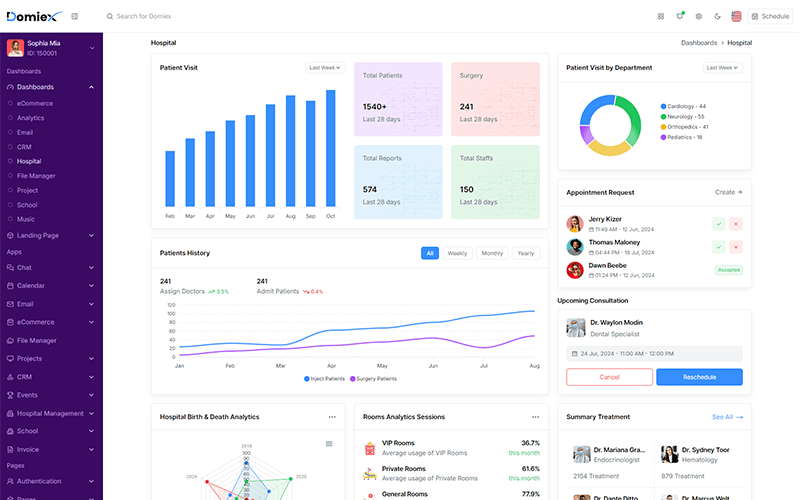
In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.PURPLE

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.SKY
To display sidebar content in dark mode, you can use the SIDEBAR_COLOR.DARK. You can also create your own sidebar colors by clone brand or dark or any other object from the below code and provide custom name and use the same name in the value i.e. SIDEBAR_COLOR.RED.
src/components/constants/layout.ts
enum SIDEBAR_COLOR { LIGHT = "light", DARK = "dark", BRAND = "brand", PURPLE = "purple", SKY = "sky", RED = "red" }
src/assets/css/themes-color/sidebar-color.css
[data-sidebar-colors="dark"] { --color-sidebar: var(--color-gray-800); --color-sidebar-border: var(--color-gray-800); --color-menu-title: var(--color-gray-500); --color-sidebar-text: var(--color-gray-400); --color-sidebar-bg: var(--color-primary-500); --color-sidebar-text-hover: var(--color-gray-50); --color-sidebar-bg-hover: var(--color-primary-200); --color-sidebar-text-active: var(--color-gray-50); --color-sidebar-bg-active: var(--color-gray-200); --color-effect: var(--color-gray-800); } [data-sidebar-colors="brand"] { --color-sidebar: #1a57d4; --color-sidebar-border: #1a57d4; --color-menu-title: #bcc5e6; --color-sidebar-text: #c0c8f8; --color-sidebar-bg: var(--color-primary-500); --color-sidebar-text-hover: #ffffff; --color-sidebar-bg-hover: var(--color-primary-50); --color-sidebar-text-active: #ffffff; --color-sidebar-bg-active: var(--color-primary-50); --color-effect: #1a57d4; } [data-sidebar-colors="purple"] { --color-sidebar: var(--color-purple-950); --color-sidebar-border: var(--color-purple-950); --color-menu-title: #b98fd7; --color-sidebar-text: #b98fd7; --color-sidebar-bg: var(--color-purple-950); --color-sidebar-text-hover: #dfd3eb; --color-sidebar-bg-hover: var(--color-purple-50); --color-sidebar-text-active: #dfd3eb; --color-sidebar-bg-active: var(--color-purple-50); --color-effect: var(--color-purple-950); } [data-sidebar-colors="sky"] { --color-sidebar: var(--color-sky-900); --color-sidebar-border: var(--color-sky-900); --color-menu-title: #8ea2b5; --color-sidebar-text: #8ea2b5; --color-sidebar-bg: var(--color-sky-900); --color-sidebar-text-hover: var(--color-sky-50); --color-sidebar-bg-hover: var(--color-sky-50); --color-sidebar-text-active: var(--color-sky-50); --color-sidebar-bg-active: var(--color-sky-50); --color-effect: var(--color-sky-900); }
To create a custom sidebar color, clone the brand, dark, or another color object, assign a new name, use it in the appropriate attribute, then update /src/components/constants/layout.ts by adding the new color in SIDEBAR_COLOR (e.g., Red = 'red') , and finally modify /src/slices/layout/reducer.ts to handle the new color.
src/assets/css/themes-color/sidebar-color.css
[data-sidebar-colors="custom"] { --color-sidebar: #1a57d4; --color-sidebar-border: #1a57d4; --color-menu-title: #bcc5e6; --color-sidebar-text: #c0c8f8; --color-sidebar-bg: var(--color-primary-500); --color-sidebar-text-hover: #ffffff; --color-sidebar-bg-hover: var(--color-primary-50); --color-sidebar-text-active: #ffffff; --color-sidebar-bg-active: var(--color-primary-50); --color-effect: #1a57d4; }
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.