Global colors
- Customize global colors via CSS Custom properties (variables)
Customize global colors via CSS custom properties (variables)
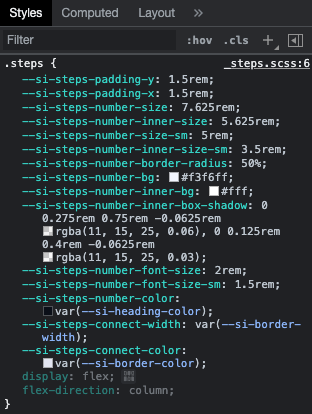
Since v1.2.0 Silicon offers CSS Custom Properties (variables) for every component as well as global variables which you can customize. These varibles cover almost every style from sizes, spacing to colors. The easiest way to learn what variables are available for certain component is to highlight the target component with browser inspector. You can also open the component .css file (inside assets/css/theme.css folder) with your editor to learn about available CSS variables. Most of the time they are listed at the top level (parent wrapper). Refer to the screenshot from browser inspector below: