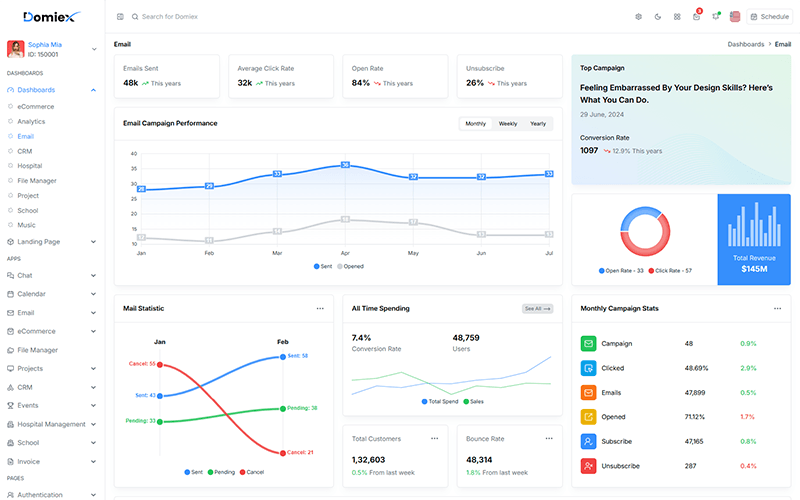
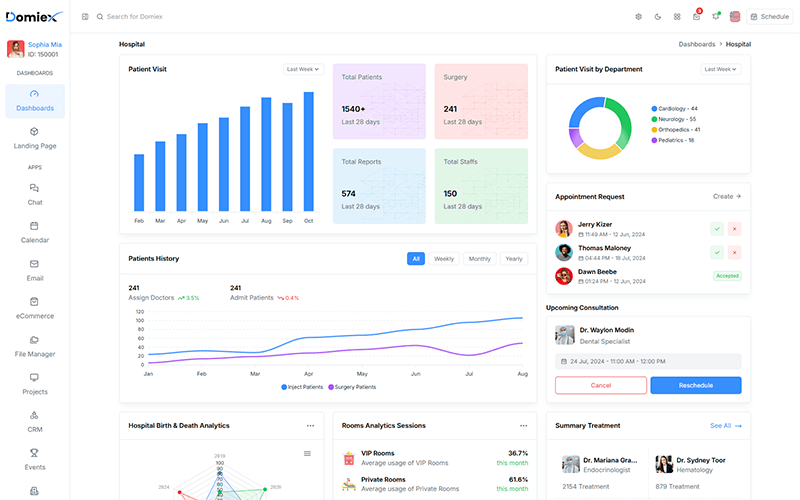
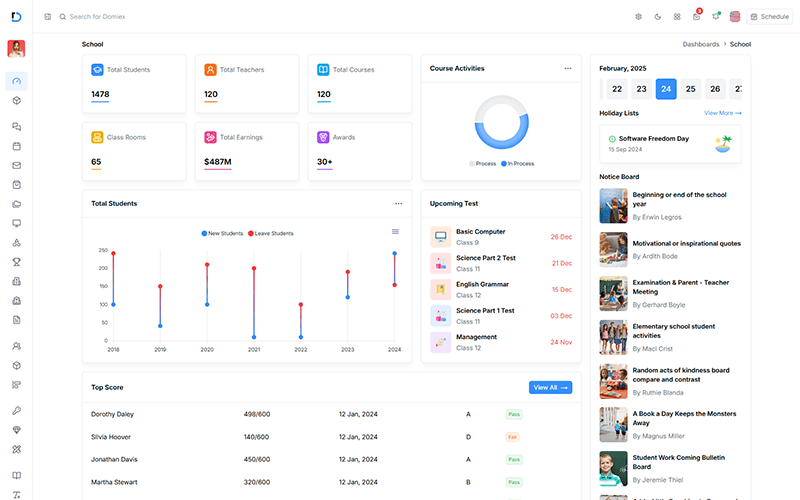
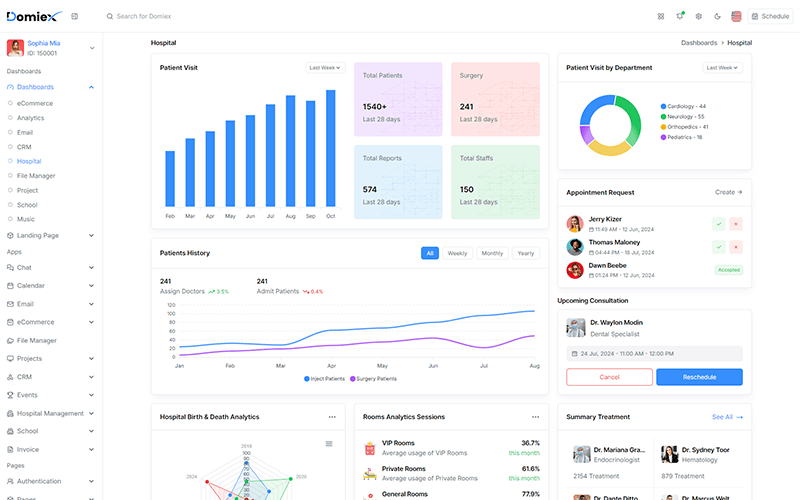
Default it will have a Vertical layout. It is a classic and clean design for a traditional admin experience. Do the below changes in the resources\js\slices\layout\reducer.ts file. In the html tag add the attributes or update the value of existing attribute. Make sure to clear cache or open in incognito mode to achieve the changes.

In reducer.ts layoutType: LAYOUT_TYPES.VERTICAL

In reducer.ts layoutWidth: LAYOUT_CONTENT_WIDTH.DEFAULT

In reducer.ts layoutWidth: LAYOUT_CONTENT_WIDTH.FLUID

In reducer.ts layoutSidebar: SIDEBAR_SIZE.DEFAULT

In reducer.ts layoutSidebar: SIDEBAR_SIZE.MEDIUM

In reducer.ts layoutSidebar: SIDEBAR_SIZE.SMALL

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.LIGHT

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.DARK

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.BRAND

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.PURPLE

In reducer.ts layoutSidebarColor: SIDEBAR_COLOR.SKY
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.