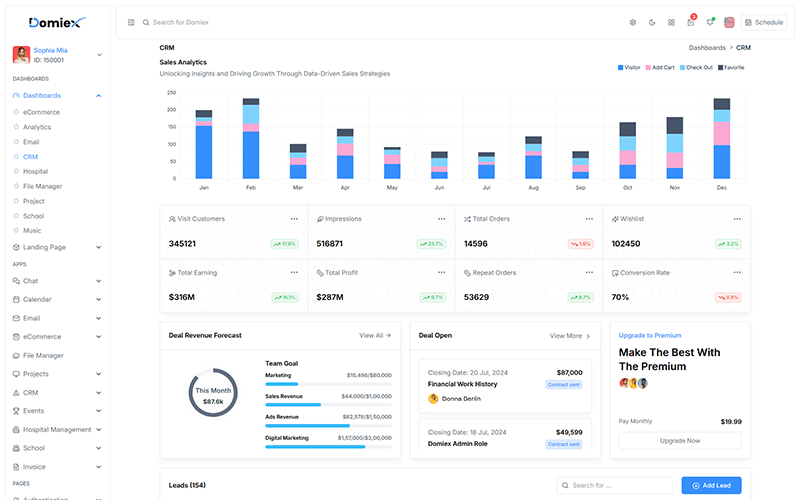
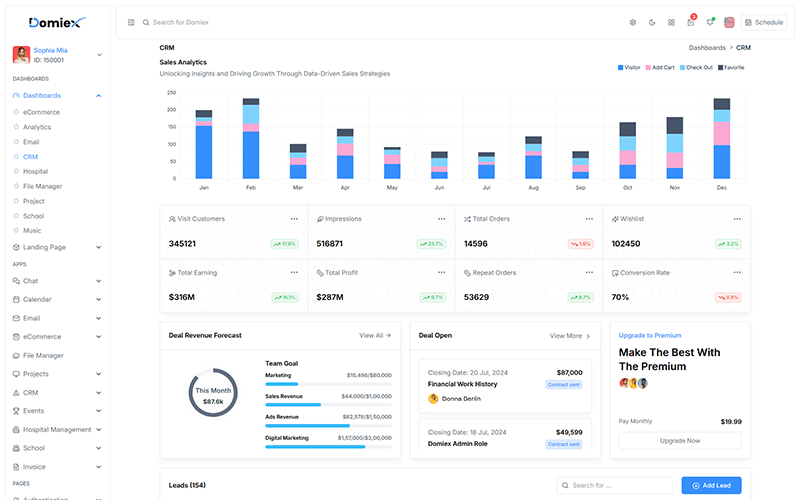
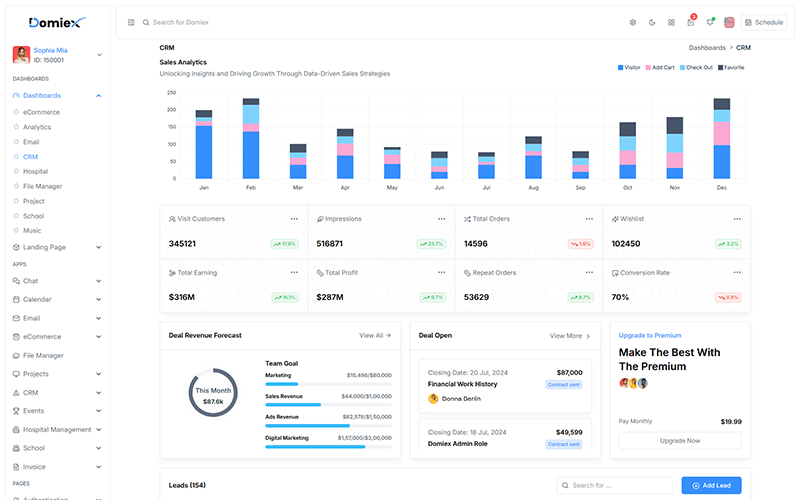
This layout focuses on sleek, minimalistic design with a strong emphasis on contemporary aesthetics. It typically features clean lines, intuitive navigation, and innovative design elements for a fresh and engaging user experience. Do the below changes in the /src/slices/layout/reducer.js file. You need to update dispatch method in initialState in the layout/reducer.js file.

In reducer.js layoutType: LAYOUT_TYPES.SEMIBOX

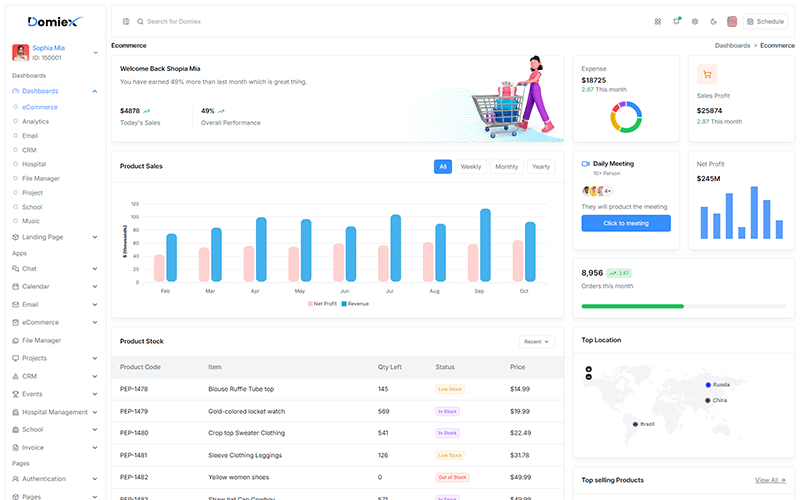
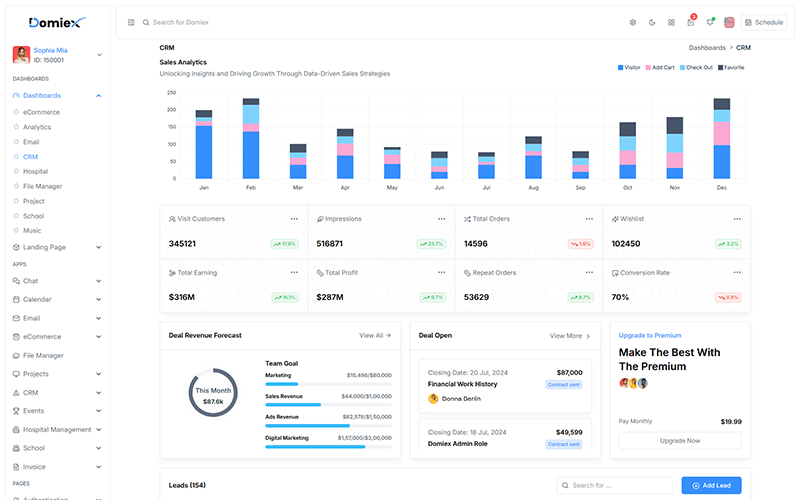
In reducer.js layoutWidth: LAYOUT_CONTENT_WIDTH.DEFAULT

In reducer.js layoutWidth: LAYOUT_CONTENT_WIDTH.FLUID

In reducer.js layoutSidebar: SIDEBAR_SIZE.DEFAULT

In reducer.js layoutSidebar: SIDEBAR_SIZE.MEDIUM

In reducer.js layoutSidebar: SIDEBAR_SIZE.SMALL

In reducer.js layoutSidebarColor: SIDEBAR_COLOR.LIGHT

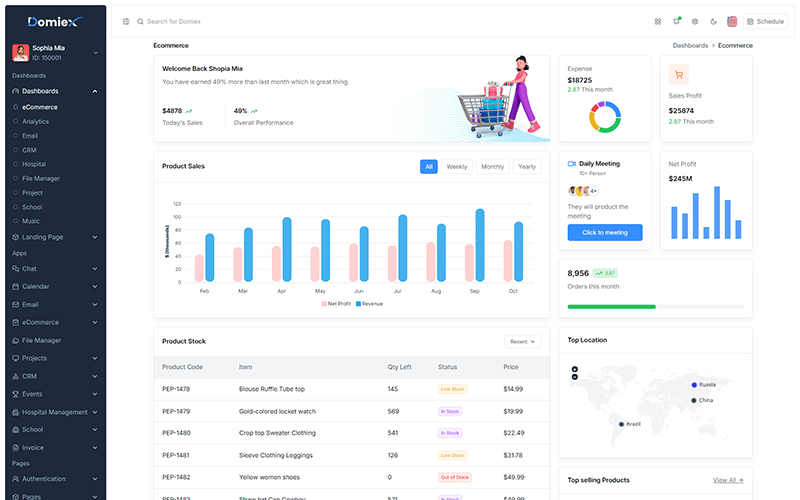
In reducer.js layoutSidebarColor: SIDEBAR_COLOR.DARK

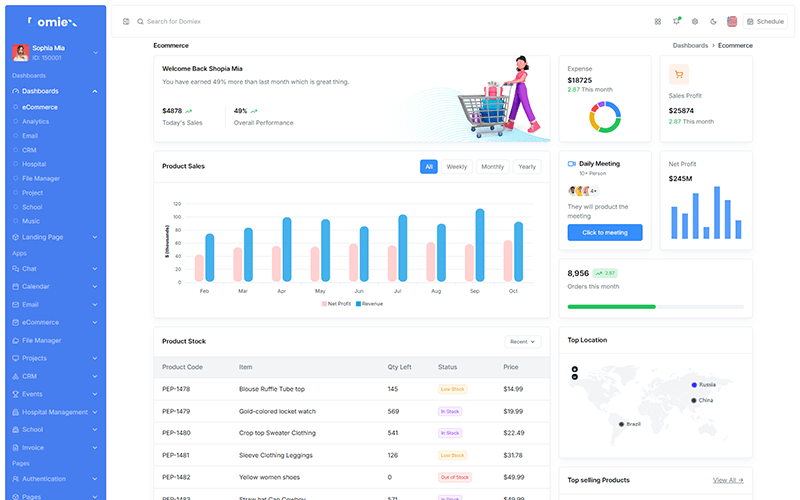
In reducer.js layoutSidebarColor: SIDEBAR_COLOR.BRAND

In reducer.js layoutSidebarColor: SIDEBAR_COLOR.PURPLE

In reducer.js layoutSidebarColor: SIDEBAR_COLOR.SKY
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.