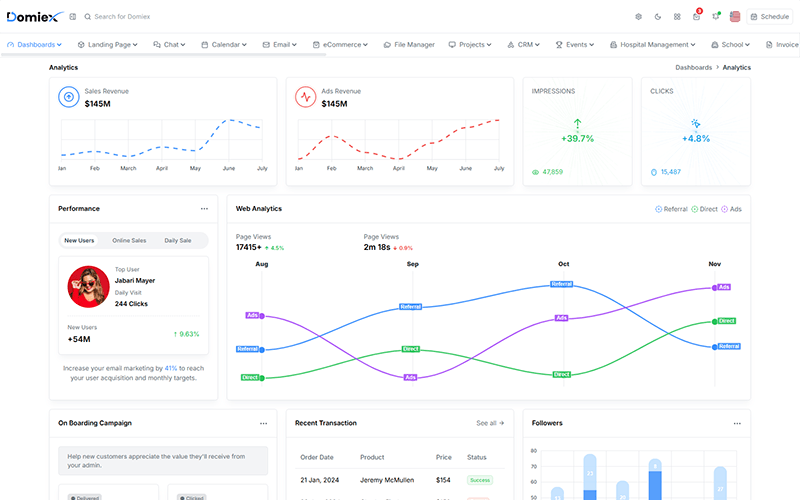
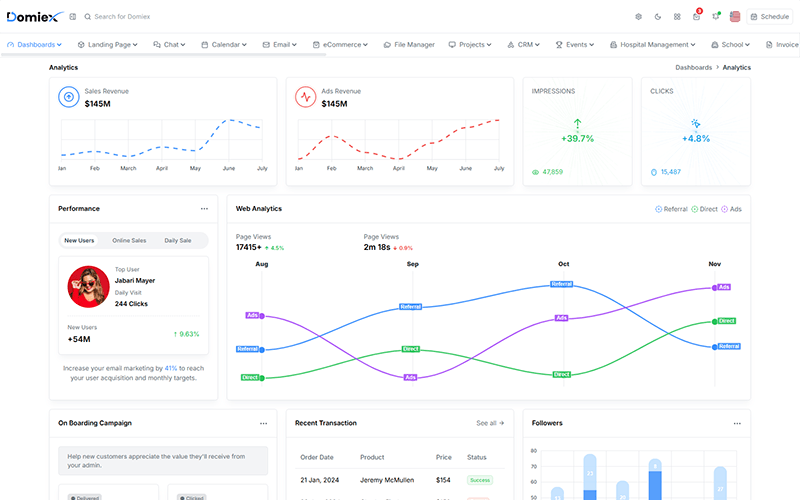
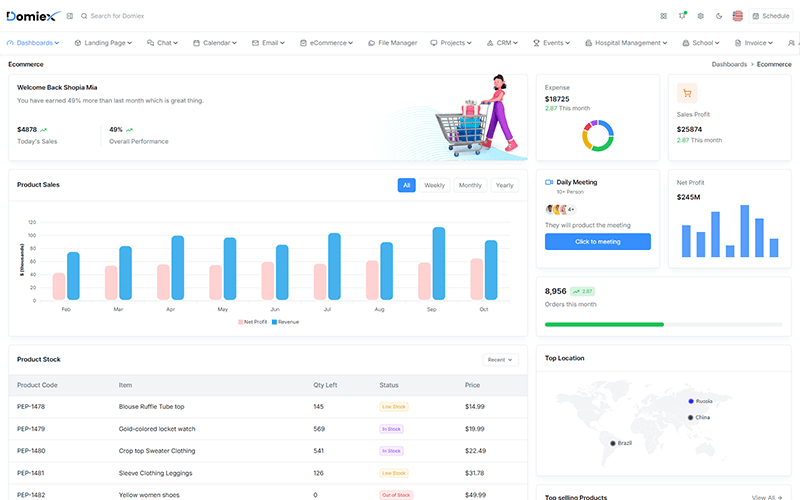
In this layout, the navigation bar is positioned at the top horizontally, offering a more spacious and uncluttered interface. It’s ideal for applications where the focus is on content rather than menus, providing a wider canvas for data visualization and interactions. Make sure to clear cache or open in incognito mode to achieve the changes. Do the below changes in the src/app/services/layout-setting.service.ts file.

layout:'horizontal'

contentWidth:'default'

contentWidth:'fluid'
Be the first to know about new updates and exclusive discounts. No spam, just great offers!
How about
With over 7 years of experienced team, we specialize in delivering custom projects for startups, blue-chip companies, and government agencies. We have successfully completed over 250+ projects, providing tailored solutions that meet the unique needs of each client.
Hire Us© Domiex Created & Crafted by SRBThemes.